Vectuel rassemble une équipe pluridisciplinaire d’une vingtaine de collaborateurs avec une envie commune :
Créer des médias digitaux innovants permettant de comprendre et valoriser vos projets.
Depuis plus de 15 ans, nous gardons notre esprit d’architectes. Une conviction nous anime : on ne comprend bien que ce que l’on peut voir, manipuler, expérimenter. C’est tout particulièrement vrai pour les projets urbains.
Nous mettons donc tout en œuvre pour vous conseiller,
vous proposer les meilleures solutions de visualisation de vos projets. Des solutions simples, faciles à utiliser et immersives pour rendre votre projet aussi convaincant que possible.
Aucun projet ne nous fait peur. Notre équipe pluridisciplinaire d’architectes, de géomaticiens, de développeurs, d’infographistes 3D nous permet de vous garantir un traitement optimal à toutes les échelles (territoire, quartier, bâtiments) et quel que soit le niveau de maturité (avant-projet, plan, construction).
Avec plus de 2 000 projets traités depuis notre création,
Vectuel est devenu le leader incontesté du secteur, le n°1 français de la modélisation de villes en 3D. Mais ce dont nous sommes le plus fiers est la confiance renouvelée, chaque année, par plus de 80% de nos clients.
Nous espérons vous comptez bientôt parmi eux. Vectuel. Voir la ville pour mieux la comprendre.
Nos distinctions
Les équipes

Grégory

Gilles

Sylvain

Grégory

Teïlo

Jean-Guillaume

Fiona

Stéphanie

Nadia

Romain

Valentin

Maxime

Grégory

Benoit

Sylvain

Johann

Vlad

Daniel

Stefan

Bogdan

Gabriela

Elena

Mihaela

Shiryu
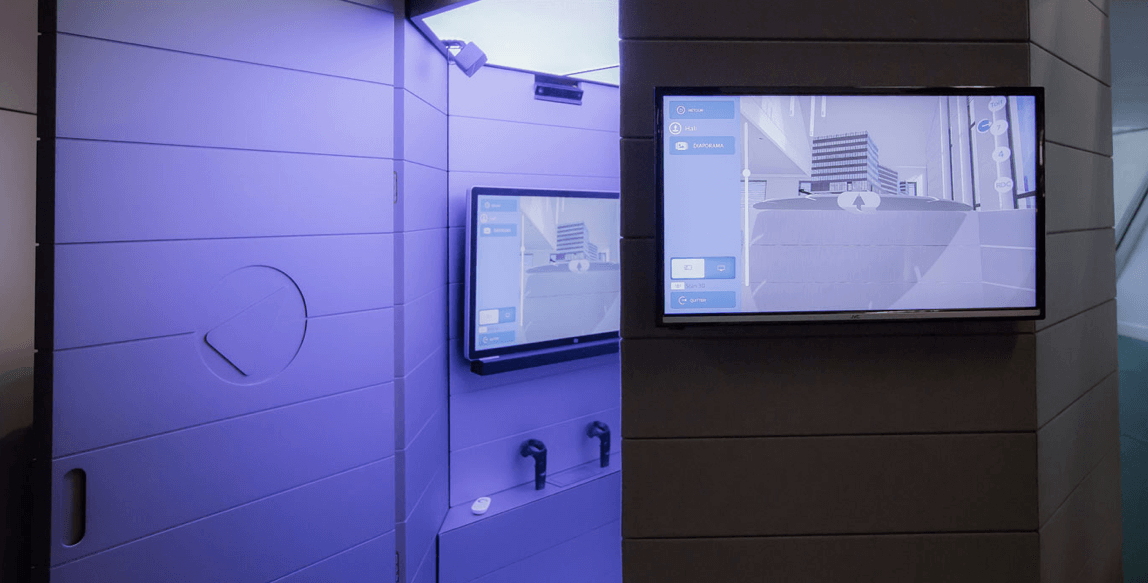
L’innovation chez Vectuel
Afin de vous offrir un conseil toujours à la pointe, nous investissons, chaque année, près de 15% de notre chiffre d'affaires dans la recherche et le développement.

La recherche de solutions innovantes pour comprendre et valoriser vos projets est la raison d’être de Vectuel.
Le Pod, Virtuel City et Mappr ne sont que les derniers exemples de notre capacité d’innovation.
参考































Ecosystème